-本日のアジェンダ-
1限目
実技 イラストロゴ作成実習①
ピクトグラム制作の準備
2限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
3限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
4限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
5限目
実技 イラストロゴ作成実習①
講評
本日のテーマ
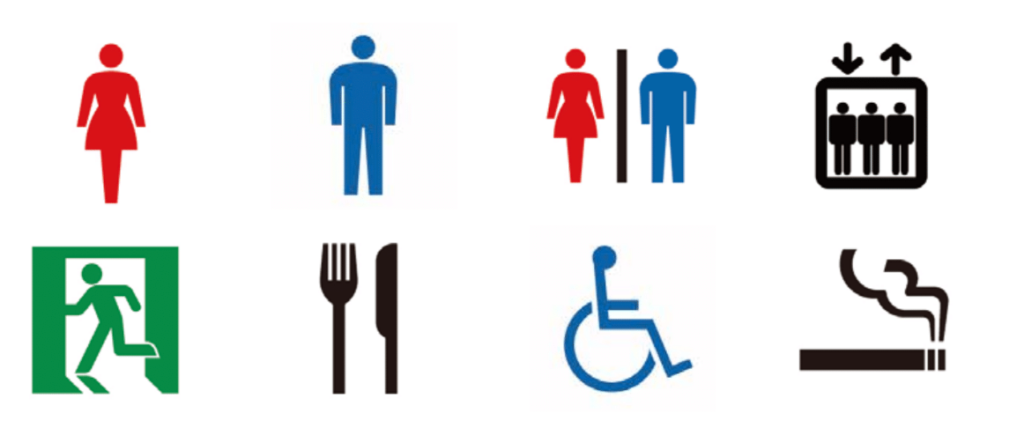
ピクトグラムを作ってみましょう

ピクトグラム制作のポイント
「実際に使って見たイメージ」「デザインをそぎ落とした時の見やすさ」「情報の伝わりやすさ」 が大切です。1つの施設や企業といったテーマで、共通の世界観を持たせてみましょう。線の太さ・間隔の開け方・角丸カーブを揃えるなど 共通 のデザインルールを設けてみましょう 。
まずはじめに…
ガイドの作成をしましょう。
1. アートボード を用意する
例:A4サイズ( 210 × 297 ミリ,CMYK )
2. 正方形(線無し)を用意する
3.「編集>環境設定>一般>(キー入力)」 でキー移動の値を変更
4.Alt+矢印キーで図形を複製
5.「表示>ガイド>ガイドの作成」でガイドを作成する
6. レイヤーパネルはロックし名前「ガイド」を付けて管理しましょう。
本日の基本操作
- アウトライン「パス」「書式」
- 定規・ガイド
- スマートガイド
- 環境設定(キー入力)
アウトライン
アウトライン化とは、文字や線、パス、ブラシなどのアピアランス(装飾)をオブジェクトに変換することを指します。 文字をアウトライン化すると、画像下側のようにパスで囲まれたオブジェクトに変換されます。 文字をアウトライン化する理由は、違うパソコンでデータを開いてもフォントが置き換わらないようにするためです。
参考サイト「パスのアウトライン」
- Illustrator線などのパスをアウトライン化 – デザインのメモ
- 効果の「パスのアウトライン」ってどんな意味があるの … – note
- 図形のパスをアウトライン化する – 図形の内側と外側の線を …
定規・ガイド
ガイドとは、通常青い線で表示され、レイアウトする範囲を示したり、オブジェクトを並べたりする時の目安として利用される、印刷されない線です。 自由に表示・非表示を切り替えておくことができ、表示したまま入稿しても問題ありません。
参考サイト
- サイズ(Illustrator) – ガイドを活用しよう – ネット印刷は …
- イラストレーターのガイドの作成と基本的な使い方
- Illustratorでガイドを作成する方法《基本的な操作》|DTP …
スマートガイド
スマートガイドとは、オブジェクトやアートボードを作成または操作するときに 一時的に表示されるガイドで、他のオブジェクトとの相対関係で作成、整列、編集 変形の際にスナップしたり、位置関係を示して作業を補佐してくれる機能です。
参考サイト
- 【イラストレーターでデータ作成】スマートガイドを使って …
- Illustratorのスマートガイドが表示されない | Too クリエイター …
- スマートガイドとスナップ機能を利用しよう!(グリッド …
環境設定(キー入力)
環境設定で、キーボードの矢印キーの上下左右ボタンの入力で、選択しているオブジェクトやアンカーポイントが移動する距離を設定できます。
参考サイト
- Illustratorの環境設定の[キー入力]は、矢印キーでの …
- illustrator環境設定キー入力・単位・保存場所における推奨方法 …
- Illustrator でオブジェクトを矢印キーで移動させるとき、意図 …
本日の課題
ピクトグラムを作成し
ご自身のポートフォリオサイトに投稿してください。
5限目に講評を行います。